TFT LCD 3.2″ 240×320 RGB SPI Display with Touchscreen
$18.95
Uses ILI9341 display and XPT2046 touch SPI controllers
28 in stock
Description
This 3.2″ TFT LCD is a full color display with a resolution of 240 x 320 pixels or 320 x 240 pixels depending on how it is oriented. It uses the ILI9341 controller with SPI interface. It also includes a resistive touchscreen with built-in XPT2046 controller.
Same as our 2.8″ version, just a little bigger and little more expensive.
PACKAGE INCLUDES:
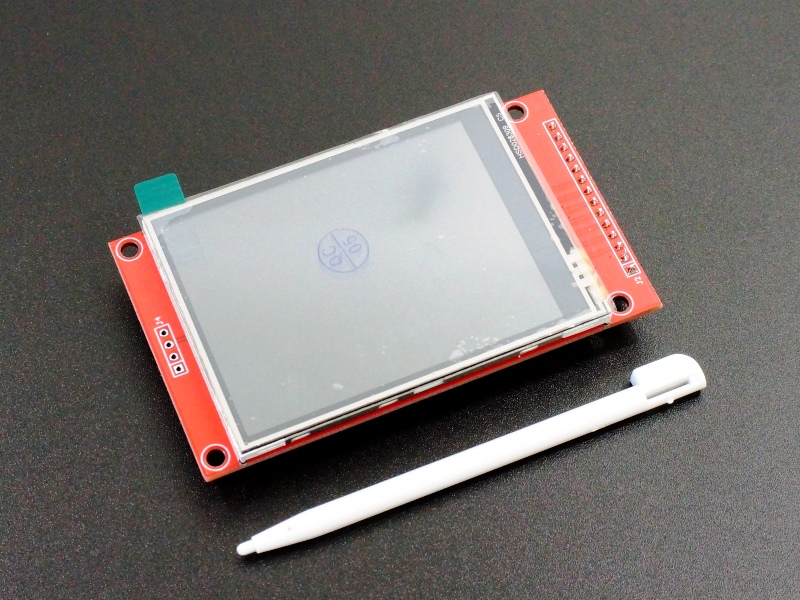
- TFT LCD 3.2″ 240×320 RGB Display with ILI9341 controller and touchscreen
- Stylus
KEY FEATURES OF TFT LCD 3.2″ 240×320 DISPLAY WITH TOUCHSCREEN:
- 3.2″ TFT LCD with 240 x 320 resolution
- 65K colors with ILI9341 controller
- Resistive touch screen with XPT2046 controller
- SPI 4-wire interface
- 3.6 to 5.5V module operation
- 3.3V logic compatible only
These full color displays are large enough for many applications even when using touch. The supplied stylus is helpful when using smaller touch targets.
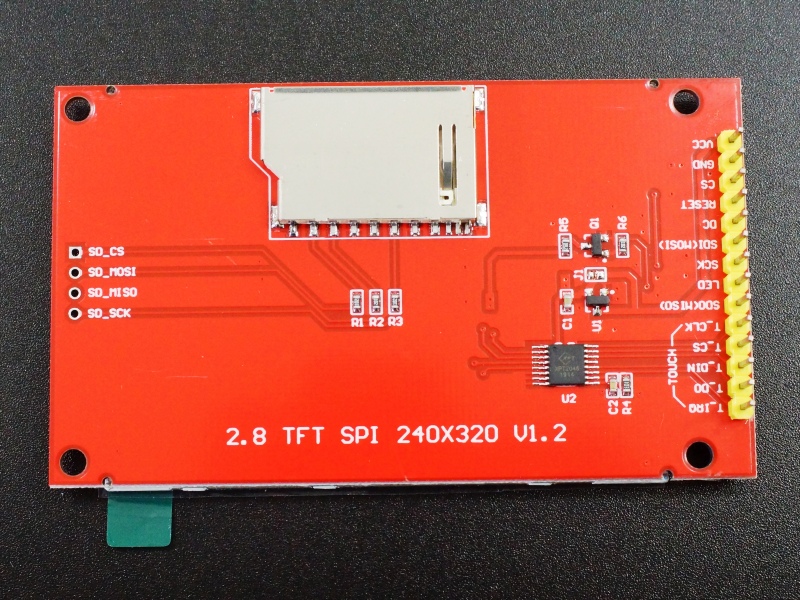
The modules have an SD card socket. This socket has separate connections to the opposite end of the board.
Internally the display operates at 3.3V, so if using with a 5V microcontroller, be sure to include logic level shifters on the data lines to prevent possible damage.
Module Power
The module power comes in on the Vcc pin. The module includes an on-board 3.3V regulator, so the module should normally be operated off of 3.6 to 5.5V power on this pin to feed the regulator. Current is typically 55-60mA
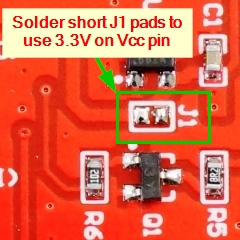
If you would prefer to operate the module directly from a 3.3V power source, there are two solder pads labeled J1. By solder shorting these two pads together, the regulator is bypassed and the module can be powered directly from 3.3V.
In general, it is best to operate the display off of 5V to ensure enough power is available. Be careful of trying to operate the display from the built-in 3.3V available on Arduino and similar microcontrollers since these power sources often have limited current capability and may overheat.
SPI Interface
This display incorporates the SPI interface which provides for fast display updates. It is a 4-wire interface so includes a CS (Chip Select).
The touch screen also uses the SPI interface and can hook up to the same pins as the display. It does use a separate CS to avoid conflict.
For best performance a hardware SPI interface should be used if possible to get the fastest screen updates.
Display Orientation
The display can be rotated in all 4 directions. Use setRotation(n) to rotate the image to match the physical rotation where n ranges from 0 to 3.
You will also need to set the rotation of the touch screen. The number do not match, so use one of the following combinations.
| ILI9341 Display | XPT2046 Touchscreen |
| 0 | 2 |
| 1 | 3 |
| 2 | 0 |
| 3 | 1 |
SD Card Socket
The SD card socket comes out to solder pads on the opposite end of the module. There are reports of this socket not working without modification.
If you plan to use this socket, you should take a look at this thread on the Teensy forums about possible modifications that may be required.
Module Connections
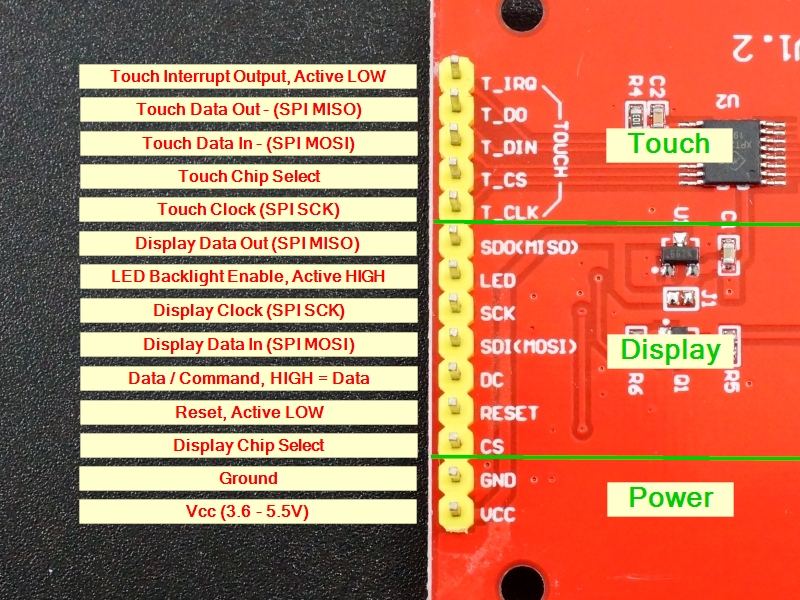
Connection to the display is via a 14-pin header.
1 x 14 Header
- VCC – Connect to 3.6 to 5.5V. Typically connected to the MCU or can be separate power supply.
- GND – Connect to system ground. This ground needs to be in common with the MCU.
- CS – Display Chip Select. This is the SPI Chip select for the display
- RESET – Reset input active LOW. Pull to 3.3V if not using.
- DC – Data or Command. LOW = Command, HIGH = Data
- SDI(MOSI) – Display SPI Write Data. Connects to MOSI on MCU
- SCK – Display SPI Clock. Connects to SPI SCK (Clock)
- LED – LED Backlight Control. HIGH = backlight on. Connect to 3.3V if always ON or can be logic controlled.
- SDO(MISO) – Display SPI Read Data. Connect to SPI MISO on MCU
- T_CLK – Touch SPI CLock. Can connect to SCK
- T_CS –Touch Chip Select. Needs to be a separate CS from display
- T_DIN – Touch Write Data. Connect to SPI MOSI on MCU
- T_DO – Touch Read Data. Connect to SPI MISO on MCU
- T_IRQ – Touch Interrupt Output. Active LOW. If using, connect to interrupt capable pin on MCU
OUR EVALUATION RESULTS:
These are interesting modules to work with since they have full color and graphical capability with good library support and the touch capability adds a new dimension of usefulness.
These modules are breadboard friendly with a 14-pin header on the back that can be inserted into a solderless breadboard or a 14-pin female connector can be used to connect to it if the display is to be mounted. The display is mounted on a stiff PCB that provides good support, but be sure to press on the header pins or PCB when applying pressure to insert them into a breadboard and not press on the glass to avoid possible damage.
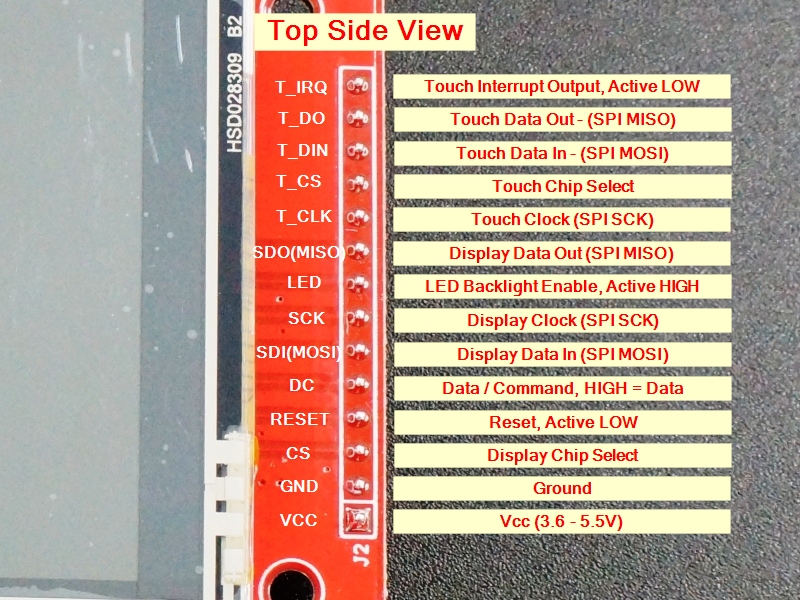
Though these displays can seem to be a bit intimidating to use at first, just follow these steps to get up and running fairly easily. The pin labeling is on the back only, so we have pictures with the pins labeled on both the front and back to make life a little easier.
Because of the 3.3V I/O requirement, I am using a Teensy 4.1 for easier hookup but any 3.3V MCU can be used. If using an Uno or other 5V MCU, be sure to include level shifters on the data lines going to the display (CS, DC, SDI, SCK, T_CLK, T_CS, T_DIN). It is not required on the SDO or T_DO lines since these are outputs to the MCU.
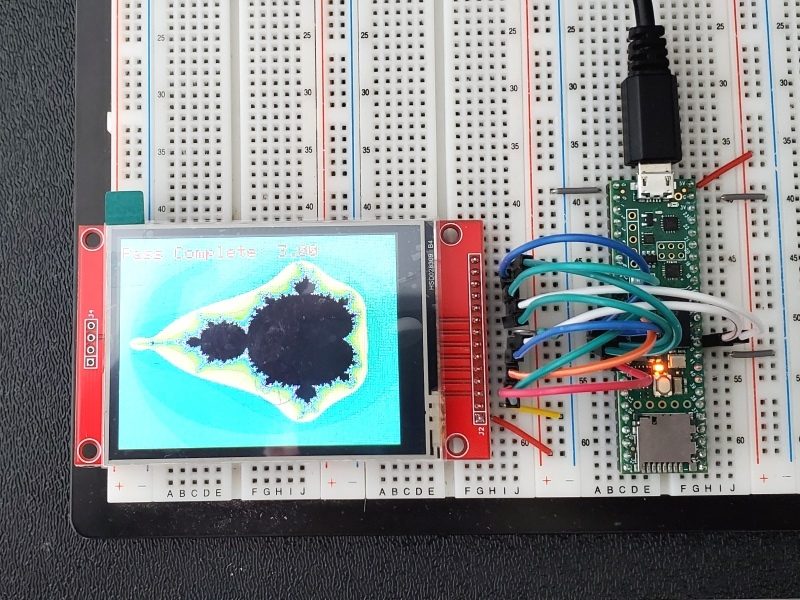
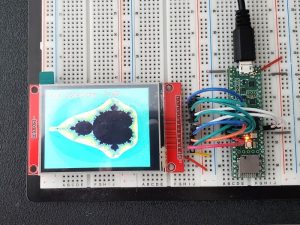
I’m also using the Teensy 4.1 because it is currently the fastest Arduino compatible board (600MHz 32-bit vs Uno 16MHz 16-bit) and this example application of calculating Mandelbrot fractals and updating the LCD can take a long time on an Uno (77-105 seconds) and only takes about 1.25 seconds on the Teensy 4.1. If using a 3.3V Arduino like a Due, hookup will basically be the same.
Connecting the Display

Connect the SPI and control lines for the display. In our example we are using hardware SPI as it gives the best performance. The SPI pin location will depend on the MCU you are using.
- CS connects to D10 on MCU. Can be changed to any digital pin
- Reset is connected to 3.3V. You can use a pull-up resistor or just tie it directly to 3.3V
- DC connects to D9 on MCU. Can be changed to any digital pin
- SDI (MOSI) connects to SPI MOSI on MCU. This is pin 11 on Teensy 4.1 and Uno and pin 51 on Mega 2560
- SCK connects to SPI SCK line on the MCU. This is pin 13 on Teensy 4.1 and Uno and pin 52 on Mega 2560
- LED is pulled to Vcc (5V). You can use a pull-up resistor or just tie it directly to 5V. This keeps the backlight always on
- SDO goes to the SPI MISO line on the MCU. This is pin 12 on the Teensy 4.1 and Uno and pin 50 on Mega 2560.
Connect the touchscreen. The SPI pins are connected to the same pins as the display SPI. The CS pin has to be unique.
- T_CLK connects to SCK on MCU.
- T_CS connects to D8. THis can be changed to any digital pin
- T_DIN connects to SPI MOSI on MCU
- T_DO connects to SPI MISO on MCU
- T_IRQ is left unconnected
Remember: If you are using a 3.3V MCU, these lines can be connected directly. If you are using a 5V MCU, then be sure to use a logic level converter like shown at the bottom of the page.
Install Some LIbraries
The example uses several libraries. These can all be loaded from the IDE interface.
- “Adafruit_ILI9341.h”
- “Adafruit_GFX.h”
- “XPT2046_Touchscreen.h” by Paul Stoffregen who created the Teensy product line
If you just want to check the display functionality and speed, the ‘graphicstest’ example program installed as part of the Adafruit_ILI9341 library is a good one to run.
Download and Run Program
The program below is a modified version of the Mandelbrot example program that gets installed with the Adafruit_ILI9341 library. It was pruned down in size and basic touch added. The program just calculates the Mandelbrot set and draws it to the screen pixel-by-pixel as it is calculated. The math is fairly intense for each pixel, so it is a good judge of the power of the MCU. The display update speed is thus limited by the MCU that is doing the calculations and is not limited by the display itself.
After drawing the first screen, it waits until the touchscreen is touched and then it zooms in slightly and redraws the screen. It also reports the touch location information out to the Serial Monitor window and also reports how long it took to calculate that screen. If you want to evolve the program as an exercise, it would be interesting to use the touch coordinates to center the new zoom.
240 x 320 ILI9341 LCD with Touch Test Program
/* Exercise the 240x360 ILI9341 TFT LCD with touch Based loosely on Adafruit mandelbrot example */ #include "SPI.h" #include "Adafruit_GFX.h" #include "Adafruit_ILI9341.h" #include "XPT2046_Touchscreen.h" #define TFT_CS 10 #define TFT_DC 9 #define TOUCH_CS 8 Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC); XPT2046_Touchscreen ts(TOUCH_CS); const int16_t bits = 12, // Fractional resolution pixelWidth = 320, // TFT dimensions pixelHeight = 240, iterations = 30; // Fractal iteration limit or 'dwell' float centerReal = -0.6, // Image center point in complex plane centerImag = 0.0, rangeReal = 3.0, // Image coverage in complex plane rangeImag = 3.0; boolean istouched = false; //=============================================================================== // Initialization //=============================================================================== void setup(void) { Serial.begin(115200); Serial.println("Mandelbrot - tap screen to increase zoom"); tft.begin(); // Init TFT LCD screen tft.setRotation(1); tft.fillScreen(ILI9341_BLACK); ts.begin(); // Init Touch ts.setRotation(3); } //=============================================================================== // Main //=============================================================================== void loop() { int64_t n, a, b, a2, b2, posReal, posImag; uint32_t startTime,elapsedTime; int32_t startReal = (int64_t)((centerReal - rangeReal * 0.5) * (float)(1 << bits)), startImag = (int64_t)((centerImag + rangeImag * 0.5) * (float)(1 << bits)), incReal = (int64_t)((rangeReal / (float)pixelWidth) * (float)(1 << bits)), incImag = (int64_t)((rangeImag / (float)pixelHeight) * (float)(1 << bits)); startTime = millis(); // Calculate how long it takes to create image posImag = startImag; for (int y = 0; y < pixelHeight; y++) { posReal = startReal; for (int x = 0; x < pixelWidth; x++) { a = posReal; b = posImag; for (n = iterations; n > 0 ; n--) { a2 = (a * a) >> bits; b2 = (b * b) >> bits; if ((a2 + b2) >= (4 << bits)) break; b = posImag + ((a * b) >> (bits - 1)); a = posReal + a2 - b2; } tft.drawPixel(x, y, (n * 29)<<8 | (n * 67)); // Change 29/67 to affect colors posReal += incReal; } posImag -= incImag; } elapsedTime = millis()-startTime; Serial.print("Took "); Serial.print(elapsedTime/1000.0); Serial.println(" secs"); tft.setCursor(2, 10); tft.setTextColor(ILI9341_RED); tft.setTextSize(2); tft.print("Pass Complete: "); tft.println(rangeReal); while (istouched == false) {// When drawing complete, wait for touch istouched = ts.touched(); } if (istouched) { tft.fillScreen(ILI9341_BLACK); // Blank screen TS_Point p = ts.getPoint(); // Send touch info out to serial monitor Serial.print("Pressure = "); Serial.print(p.z); Serial.print(", x = "); Serial.print(p.x); Serial.print(", y = "); Serial.println(p.y); rangeReal *= 0.90; // Zoom in each iteration rangeImag *= 0.90; istouched = false; // Reset touch flag if (rangeReal < 1.3) { // Reset the zoom rangeReal = 3.0; rangeImag = 3.0; } } }
FURTHER READING:
LCD WIKI – Good collection of technical information about these displays
BEFORE THEY ARE SHIPPED, THESE MODULES ARE:
- Inspected
- Display and touch functionality tested
- Repackaged in high quality resealable ESD bag for safe storage.
Notes:
- None
Technical Specifications
| Display | Technology | TFT LCD |
| Resolution | 240 x 320 pixels | |
| Color | RGB 65K color (5:6:5) | |
| Viewing Angle | ±60° | |
| Interface | SPI (display and touch) | |
| Operating Ratings | DC Power Input | 3.6 – 5.5V |
| Operating Current | <60mA (typical) | |
| Dimensions | ||
| Module Size (PCB) | 89.3 x 55mm (3.52″ x 2.17″) | |
| Display diagonal | 81.28mm (3.2″) | |
| Display Active Area (W x H) | 64.8 x 48.6mm (2.55 x 1.91″) | |
| Display Controller | ILITEK | ILI9341 |
| Touch Controller | XPT | XPT2046 |